Components library
Previous feedback left by project leads indicated that the
project file was disorganized. There were some existing screens,
but they were inconsistent. Being the only designer on this
project, I decided to start from scratch.
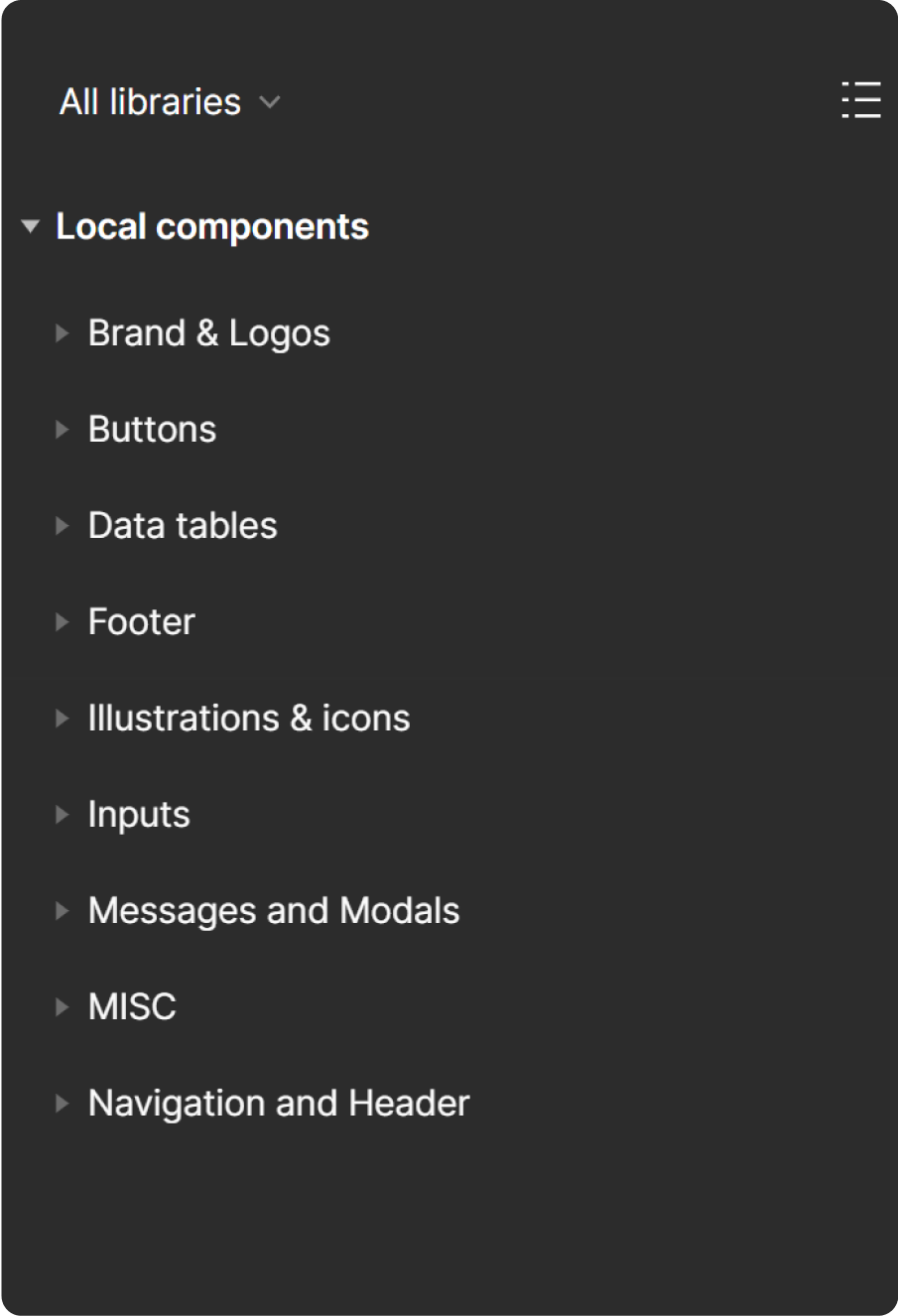
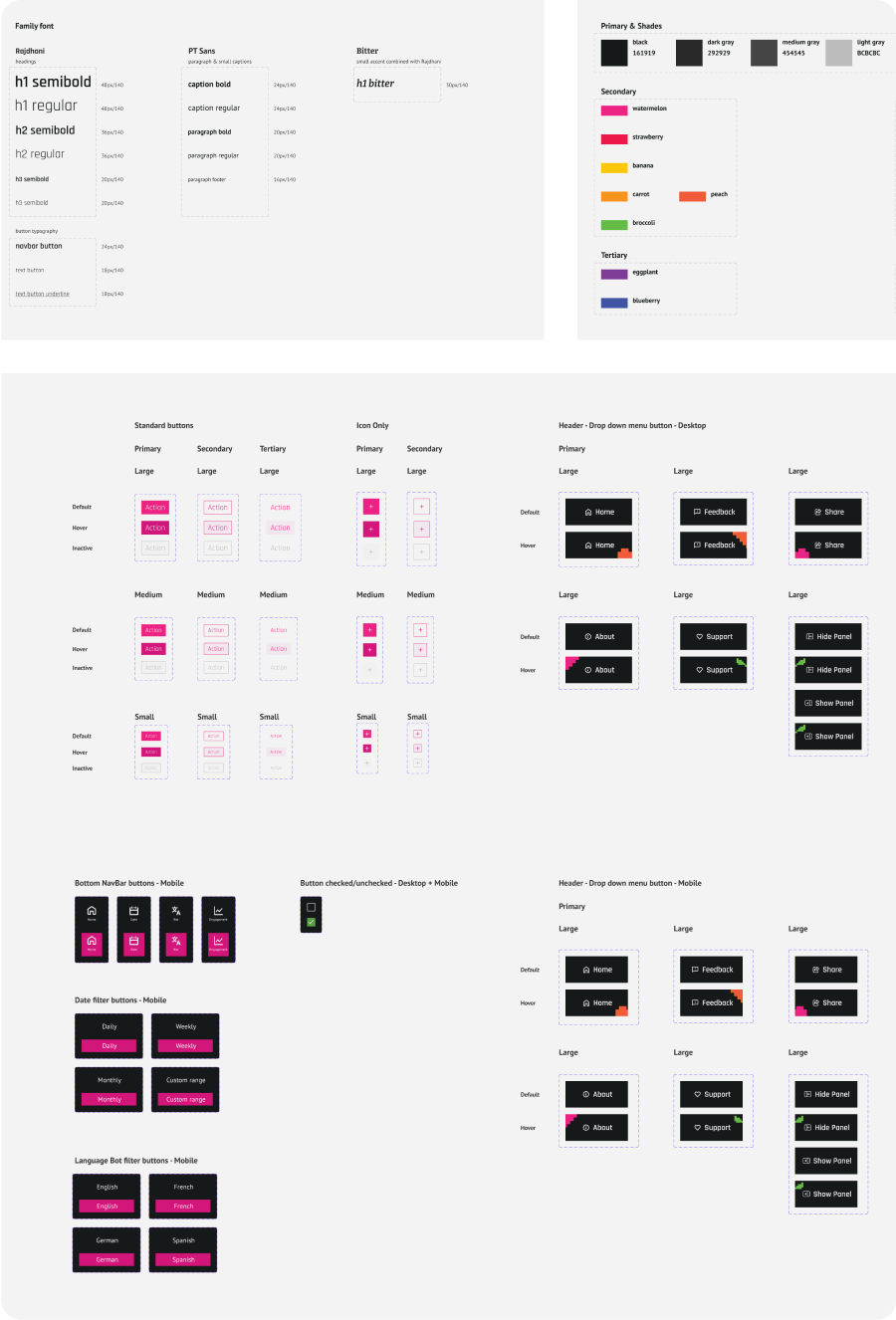
One of the
biggest challenges I faced was the lack of a component library
and design consistency. I didn't need to create a complete
design system, but I knew that it was important to have some
order in place so that designers, developers, and writers could
collaborate easily.
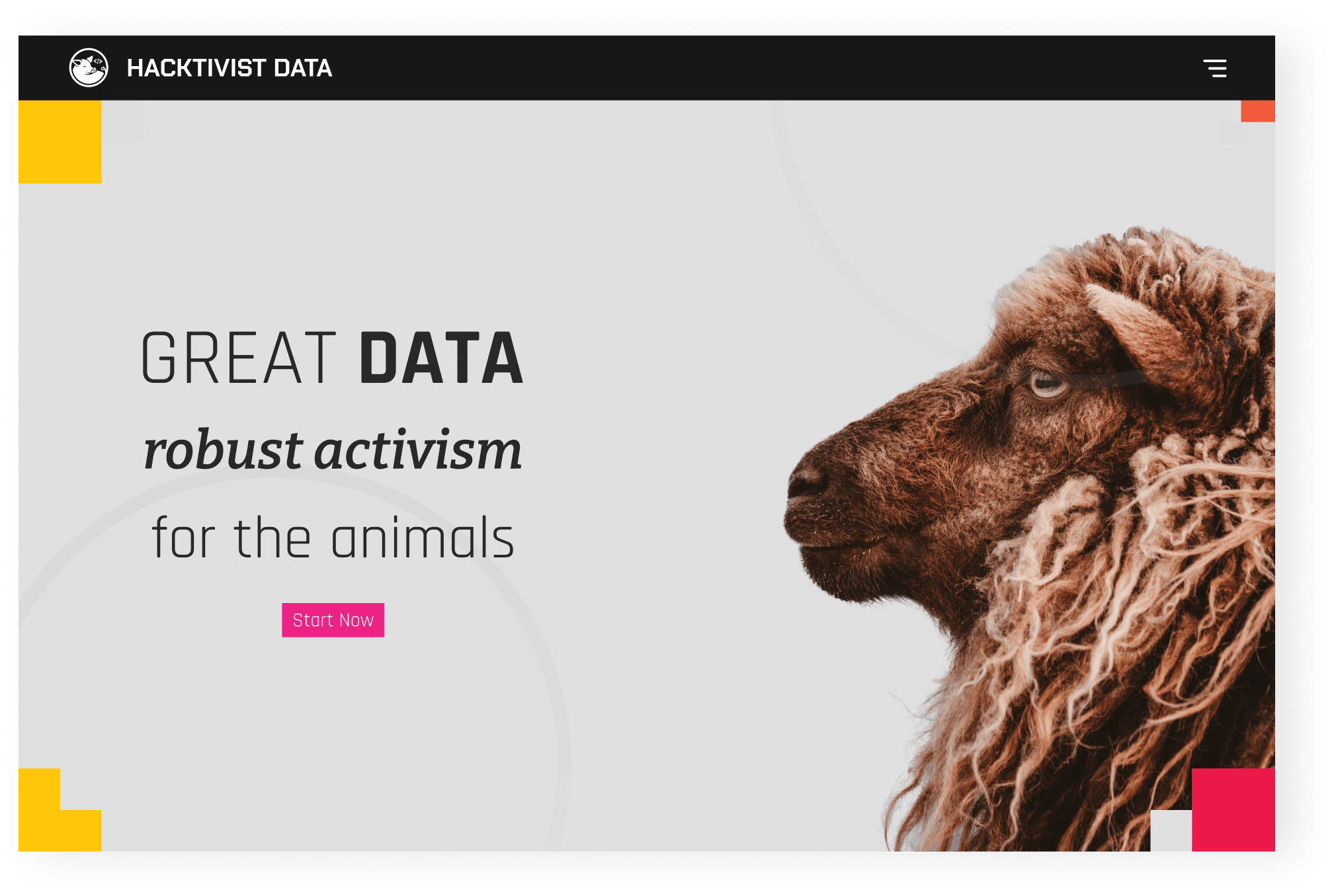
My main goal was to create a
cohesive set of components that aligned with the branding
guidelines, and also to ensure that future iterations and
enhancements would be easy to implement.